・WPブログを始めたくてテーマ選びに迷っている
・別のテーマで始めてみたけど、SWELLが気になっている
こんなお悩みを解決します!
はじめに
この記事では、無料テーマと悩んだ末にAFFINGERを購入し、さらにSWELL
SWELLのおすすめポイントを実際の画面画像も使いイメージが湧く様に解説していますので、ぜひご覧になってください!
私の場合はSWELLに乗り換えて本当に良かったです。
初めからSWELL
- 抜群のUIで、デザイン性の高いサイトデザインが楽につくれる!
- 操作性も完成度も大満足のエディター機能!
- 豊富な標準機能(広告管理、PV表示など)でAFFINGERよりコスパ良し!



私はテーマを変えてまだ日が浅いですが、
ブログ執筆がとても楽しくなりました!
ブログの体裁や記事の装飾に手間取って疲弊していた時間をコンテンツ作りや改善に使えるようになったので、自分のやりたかったことが進みはじめました!
\ 後悔しない!おすすめWordPressテーマ /
SWELLをオススメしたい人
以下に当てはまる方は、ぜひ記事を読んでSWELL
- 少しでもストレスフリーに執筆したい
- 難しいことはテーマに任せて成果をあげたい
- 手間暇かけずにおしゃれなブログにしたい
- SWELLのデザインに魅力を感じる
- テーマ購入後は追加課金したくない
SWELLをオススメしない人
逆に次のような方は、無理にテーマ変更を検討する必要はないでしょう。
- 以下のような不満が無い
- デザインに時間ばかりかけてしまう
- 思ったようなカスタマイズができない
- もう少し楽に記事執筆したい
- 不足機能を補うためのプラグインでサイトが重たい
- 手間暇は惜しまないので無料テーマで勝負したい
- カスタマイズが得意で無料テーマでも十分思い通りのデザインが作れる
- アフィリエイト商材として単価を再重視してAFFINGERを選んだ
SWELLに乗り換えた理由
それでは本題に移ります。
私がなぜ、ブログ公開を目前にしたタイミングで有料テーマAFFINGERからSWELLに乗り換えたのか。
結論から言うと、次の理由で有料テーマに期待していた効果を今ひとつ感じられなかったからです。
- サイトカスタマイズや記事の装飾機能が私にとっては使いづらかった
- 標準デザインの細部が気に入らず、結局プラグインやCSSによるカスタマイズがかなり必要になってきた
- 使いたかった機能には有料の別プラグインが必要だった
そもそも有料テーマを導入した理由
ブログを始める際、私は勢いでAFFINGERを購入しました。
無料でも優秀なものがあることは知っていましたし、HTMLやCSSも多少知識はあるのでカスタマイズも出来なくはないかなと思っていました。
が、子育ての合間にブログで収益をあげたかった私はそれらの時間を少しでもコンテンツに充てたかった!
- 技術的なSEOや必要なカスタマイズをできるだけ楽にしたかった
- 時間をかけずにデザインはそれなりにしたかった
- 有料の中では調査もせず、お薦めされていたAFFINGERを買った



ここで、有料テーマの比較調査をサボってはいけなかった…
AFFINGERを使ってみて
そして実際にAFFINGERを使い始めてみると。
なるほど少しの標準カスタマイズでそれなりのサイトがサクッとできあがりました。
(システムの仕事をしていて調べ物にも慣れていたので、基本的なところは比較的スムーズに出来ました。)
デザインも、まあこれでいいかな、という感じに仕上がり、満足でした。
しかし、



10記事ほど執筆をしたり、
サイトのデザインを触ったりするうち、
どうにも気になる点が出てきました。
- ブロックエディタの操作が思うようにいかずイライラ。(え?これここでできないの?)
- カスタマイズ設定の場所が分散していて、あれの変更はどこからだっけ…?を繰り返す。
- デフォルトの記事パーツデザインよりもう少し柔らかい感じにしたい
どれも、感じ方は人それぞれという部分です。
1つ目2つ目については私の処理能力の問題もあります。
3つ目、デザインについては個人的な趣味レベルの問題です。私がモチベーションを保つために好みのデザインにしたかっただけで、AFFINGERでも十分読みやすい整ったデザインにはなっていました。
テーマ変更を検討
まあでもこんなものかと思っていたのですが、Twitterで知ったSWELLというテーマのユーザーが口を揃えて「使いやすい」「大好き」「手放せない」と言っている…。気になる…。私はSWELLを調べ始めました。
しかし決して安くはなかったAFFINGERへの投資…。悩みに悩みました。
AFFINGER は 14,800 円(税込)
SWELLは 17,600円(税込)
デザイン性について
テーマ別ブログ集を見ても、そこまでカスタマイズをしてないと思しきSWELLサイトの記事がどれも垢抜けて読みやすい。
(個人の趣味であり感想です。他テーマでも読みやすい素敵なものがたくさんあります。)
AFFINGERの方がSEOに強いと言われている?
大差ない!追加課金しないならなおさら!
AFFINGERに関しては、SEOに強い!稼げる!という部分が一番の売り文句になっている感じがしますが、私がいろいろ調べた感想としては、
- 人気テーマは有料無料に関わらず大体どれも必要十分なSEO対応が可能(プラグイン利用も含めて)
- 同じ記事内容どうしで SEOチューニング究極対決になれば差はでるのかもしれないがそうでなければ誤差の範囲
という印象です。
(知識が足らず分析できていないのですが、SWELLや他テーマで結果を出している人が多くいることからも明らかだと思います。)
また、AFFINGER 6のSEO機能をフルで使っていくには本体よりも高価な別プラグインが必要なことをこの時点で知りました。
アフィリエイト報酬の件
SWELLと比較したAFFINGERの最大のメリットは、アフィリエイト単価の高さだと思う
調べるうちにSWELLよりもAFFINGERの方がアイリエイト報酬がかなり高く設定されていることを知り、アフェリエイター側のメリットを考えるとAFFINGERゴリ推しの情報に関しては少し懐疑的になりました。
(「稼げるテーマ」ってそういう意味…?と。もちろん稼ぐのに必要な機能がそろっているのだとは思いますが。)
アフィリエイト報酬が良いということはうまく訴求できれば大きな収入になるので、そういう意味でもAFFINGERを否定はしません。実際に使っている方が、メリットを紹介してアフィリエイトするのも当然の事だと思います。
しかし、SWELLと比較の上で使い勝手やカスタマイズ性の面でもAFFINGERを強く推している記事を見るとかなり疑問に感じます。
※不公平にならない様追記すると、様々な特典をつけて紹介できるAFFINGERに対し、SWELLのアフィリエイトは特典をつけることが禁止されているので特典を用意できない人でもやりやすいというメリットがあります。
良い記事を読みやすく書けることが一番大切
収益を出すのに大切なのは、コンテンツや他の集客施策をいかに充実させるか!
小手先よりも本当に読者に役立つコンテンツを作っていくことが一番のSEOとなる時代です。
やはり見えない部分よりも、記事の執筆がしやすい、書いた記事を読者が読みやすい形で掲載できるということがテーマを選ぶ上で一番重要だと考えました。
(見えない対策も必要だけど、その点どの主流テーマでも大差なさそうと判断。)
SWELLはやっぱり使いやすそう
SWELLの操作動画などを見ると、痒いところに手が届くような魅力を感じました。
AFFINGERを使っていて、こう出来たらいいのにと思っていた部分がSWELLでは多く実現されていました。
(※具体的な比較の記事を近日公開予定です!)
実際にSWELLを使用している友人からも話を聞けて、やはりとても使い勝手が良いということでした。



よし!SWELLに乗り換えよう!
記事執筆に注力したい!がSWELLへの乗り換えの決め手
ということで、出来るだけ省エネで読みやすい記事を書くべく、私はSWELLへの移行を実施しました。
まだ収益も出せていないのにと悩みましたが、以下を理由に決意しました。
- 記事執筆が楽になるなら早く変えてしまいたい。
- 収益が出始めたらますます記事に注力したい。移行に時間を使いたくない。
- どうせ変えるなら、記事数少なくて修正が楽なうちに!(当時10記事)
- テーマ代回収もモチベーションにして頑張ろう。
実際に使ってみて、移行して本当によかった!と感じています。
AFFINGER依存のパーツをあまり使っていなかったこともあり、覚悟していたほどは引っ越し時間もかかりませんでした。
移行、記事の修正(10記事)、新しいトップページの作成まで1日で完了しました。
SWELLのおすすめポイント
実際にSWELL使ってみて、AFFINGERから乗り換えて正解だったと思っているポイントをご紹介します。
記事執筆のしやすさ



とにかく日々良さを実感している部分です!
- 記事執筆に欲しい機能が揃っている。
- 標準の装飾スタイルが豊富で使いやすい。
- それらをブロックエディタ画面から1〜2クリックで使うことができる。
ほんの一部ですが例をご紹介します(←こんなアイコンもクリックカチカチで使えます。)
吹き出し
設定画面で作ったセットをエディターで呼び出せるのはもちろん、さらにそこから色や形を変更する事も編集画面で可能。
SWELL
- プレビューを見ながら選べる。
- さらに色や形、向きの変更も編集画面で可能。


AFFINGER
- 画像は出ないので名前で選んで選択
- 向き以外の変更は、AFFINGER設定画面を開いて登録済みセットの更新が必要。


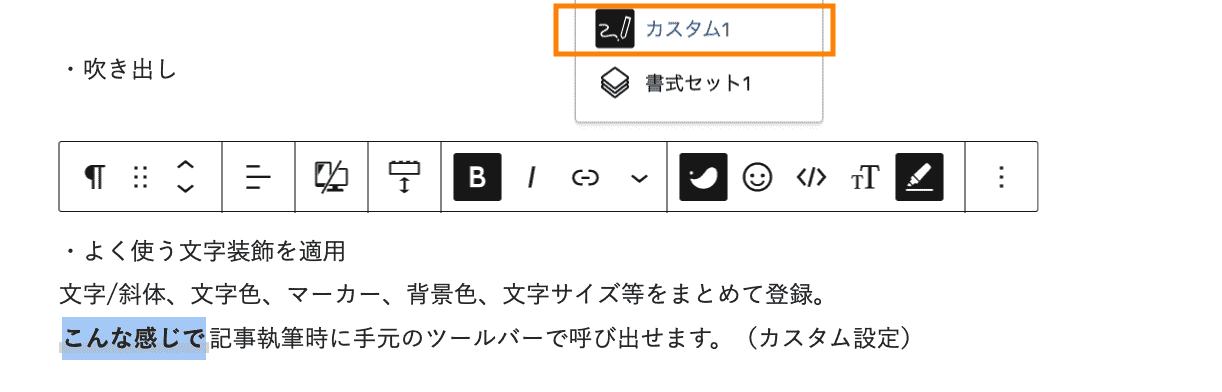
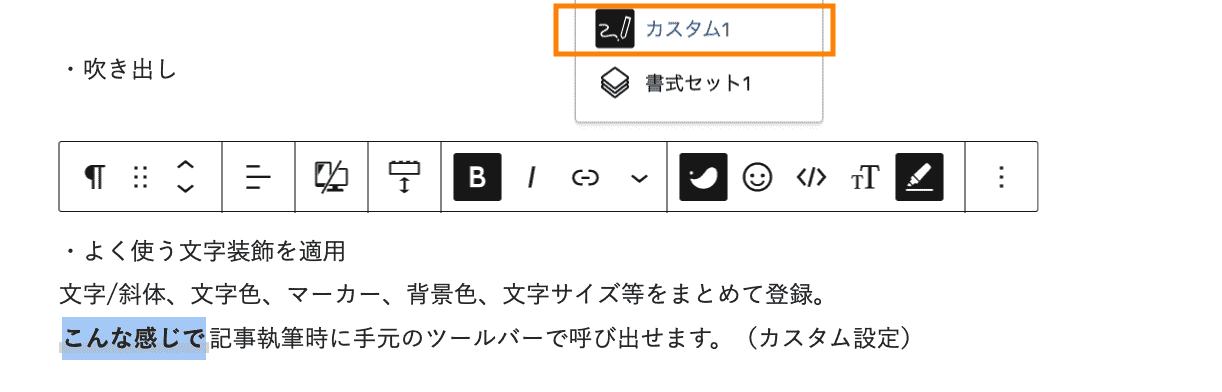
よく使う文字装飾を適用(カスタム書式)
文字/斜体、文字色、マーカー、背景色、文字サイズ等をまとめて登録。
こんな感じで記事執筆時に手元のツールバーで呼び出せます。


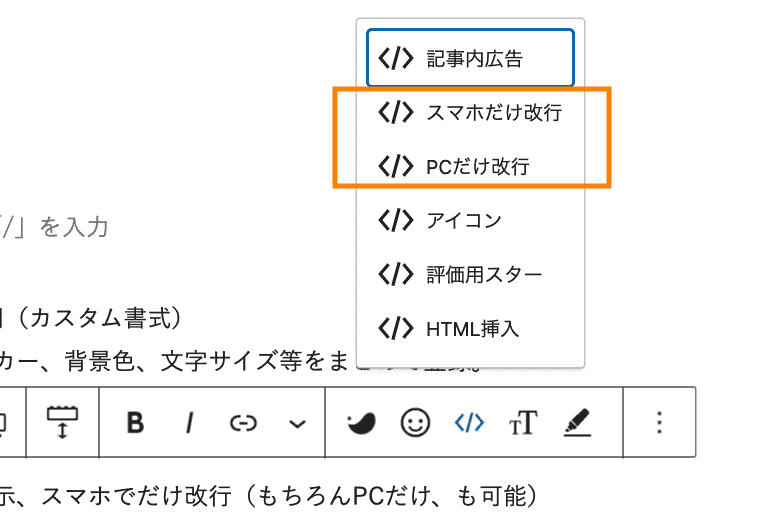
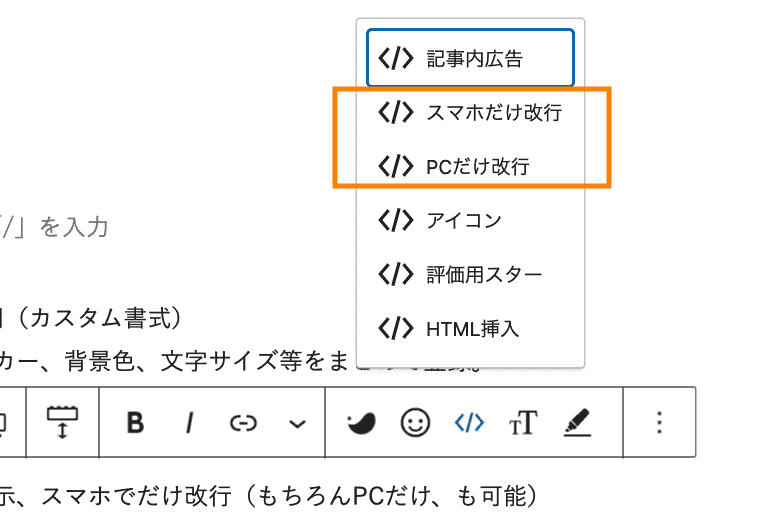
スマホでだけPCだけで表示/非表示、改行
AFFINGERだとショートコードを手打ちする必要があるこんな機能も、クリックのみで使えます。


これら以外の機能についても、AFFINGER使用時と比べるとコードを打ち込んでの入力や設定画面との行き来が最小限になり、とても時短になりました。
また標準の装飾スタイルが豊富で使いやすく、一つずつの装飾に悩まず用意されている中から選んでぽんぽん使って書き進める様になりました。
カスタマイズや各種設定のしやすさ
- UI設計が素晴らしい
AFFINGERもSWELLも豊富なカスタマイズが可能です。



でもカスタマイズの労力には雲泥の差がありました。
なぜか。
AFFINGERとSWELLのUI設計が雲泥の差だからです。
UIってなに?
UI = ユーザーインターフェイス(User Interface)、つまりシステムとユーザーの接点、見え方や操作性全般のことです。いくら高機能高性能なシステムでも、UIが良く無いとユーザーは満足に使うことができません。
優れたUI =情報が整理されていて分かりやすい、使い勝手が良い、構成が分かりやすいと言えます。
AFFINGERを使っていた目的のカスタマイズ設定に自力では辿り着けないことが多く、「どこやねん」「なんでやねん」「どうなっとんねん」とぶつぶつ呟きながらカスタマイズをしていました。
SWELLではUIが整理されており、調べたり探したりの時間がグッと減りました。



これは本っ当にストレス軽減になりました。
実際の画面を見ながら簡単にご紹介します。
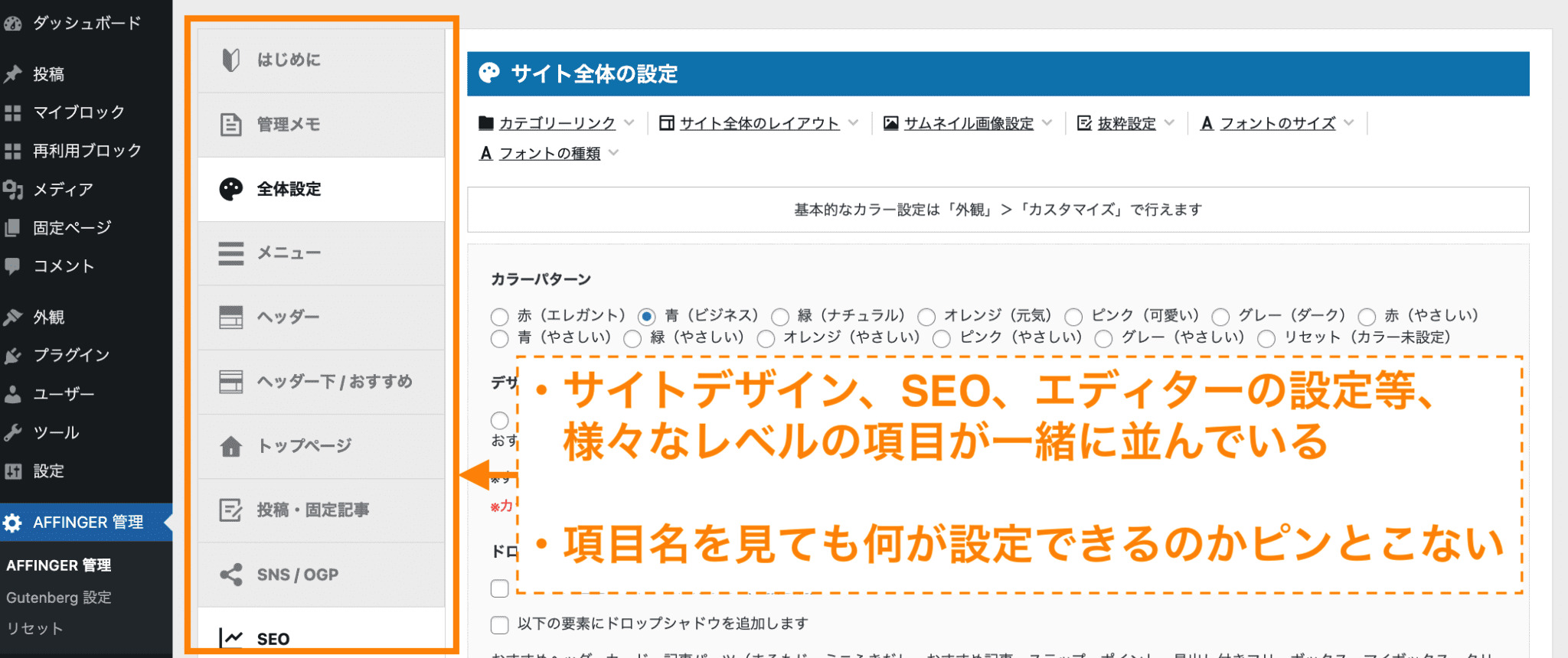
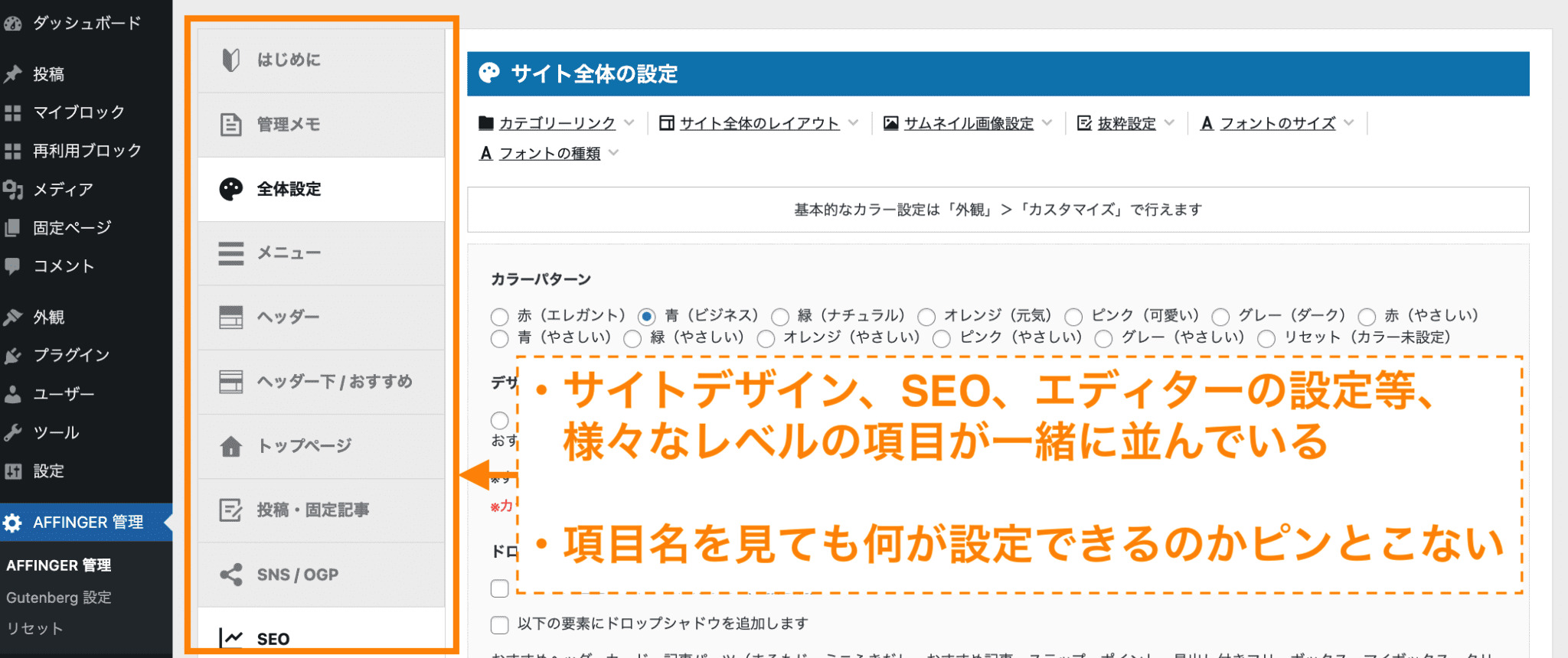
AFFINGER
サイト全体のデザインカスタマイズ、エディターの設定、全体的な設定
→ 外観 > カスタマイズ 及び AFFINGER設定に分かれている。
外観 >カスタマイズ
レベルの違う項目が同列に並んでいる。


AFFINGER設定
カスタマイズ、SEO、エディタ、色んな設定が一緒くたに。





一度やった設定でも場所が覚えられず、
迷子になることもしばしば。
SWELL
- サイト全体のデザインカスタマイズ
→ 外観 > カスタマイズで行う - エディターの設定(ボタン、マーカー等)
→ SWELL設定 >エディター設定で行う - SEOに関する設定
→ SEO PACKで行う - それ以外の全体的な設定
→SWELL設定で行う
外観 >カスタマイズ
場所ごとのメニューで探しやすい


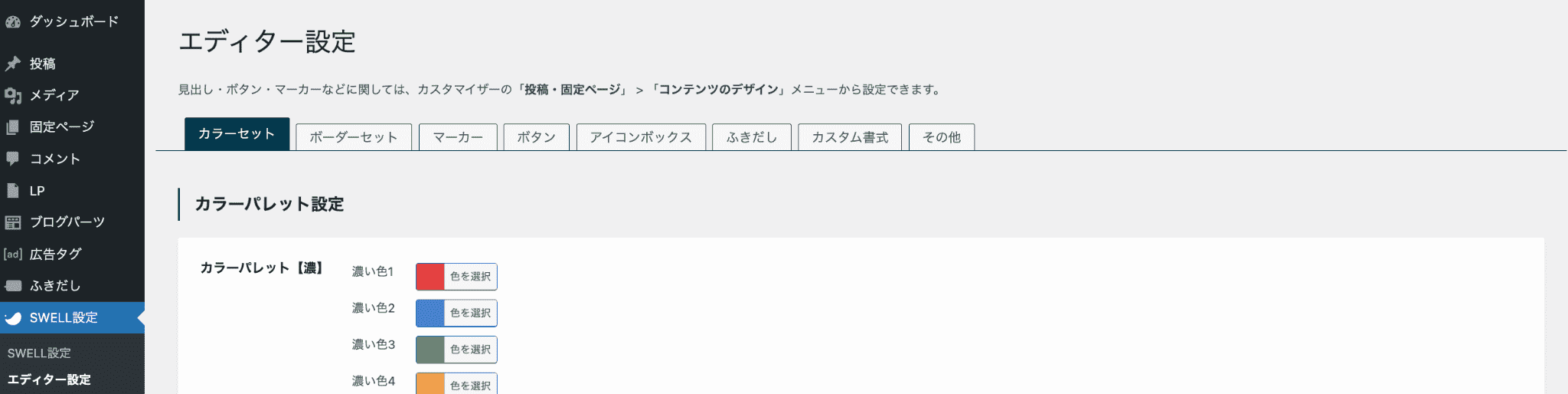
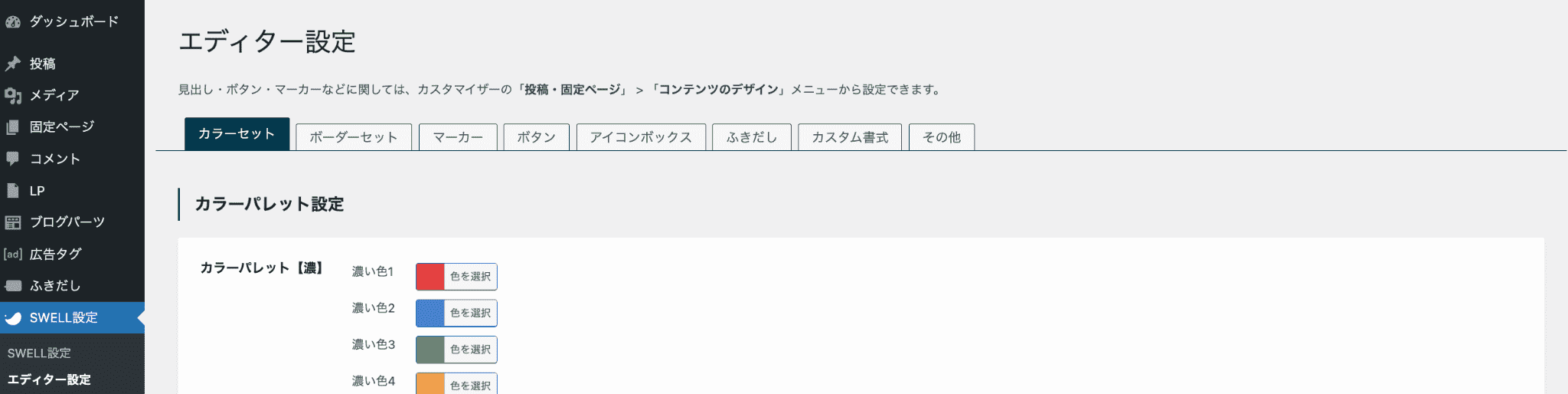
SWELL設定>エディター設定
エディターで呼び出して使うための設定がまとまっている


SWELL設定
全体の設定、他のどこにも入らない設定はここに





SWELLは情報が整理されているので、見やすいし感覚的に探せます。
実はAFFINGERよりコスパ良し!豊富な標準機能
これは購入後に機能を調べていて気づいたことですが、SEOに強いと言われるAFFINGERのSEO機能の多くが有料の別プラグインとして販売されているのです(14,800円のAFFINGER6の場合)。
つまり、課金するとどんどんスーパー高機能テーマにすることができるんです。
ただ、プラグインの値段がテーマ本体と同等やそれ以上…。
AFFINGERで最高課金した場合には劣りますが、SWELLには下記のような便利な機能が標準で多数搭載されています!
広告タグ管理機能
ASPのアフィリエイトリンクなどを広告タグとして使いやすい形で登録。
エディターで簡単に呼び出したり一括変更ができます。
すぐ使える型で登録
記事が増えると、どのページにどの広告を貼ったか管理も大変になってきます。
広告の一括更新ができるとキャンペーン変更時などにとても便利!
テキストタイプの広告タグは、ボタンのリンク先としてもそのまま設定できます。
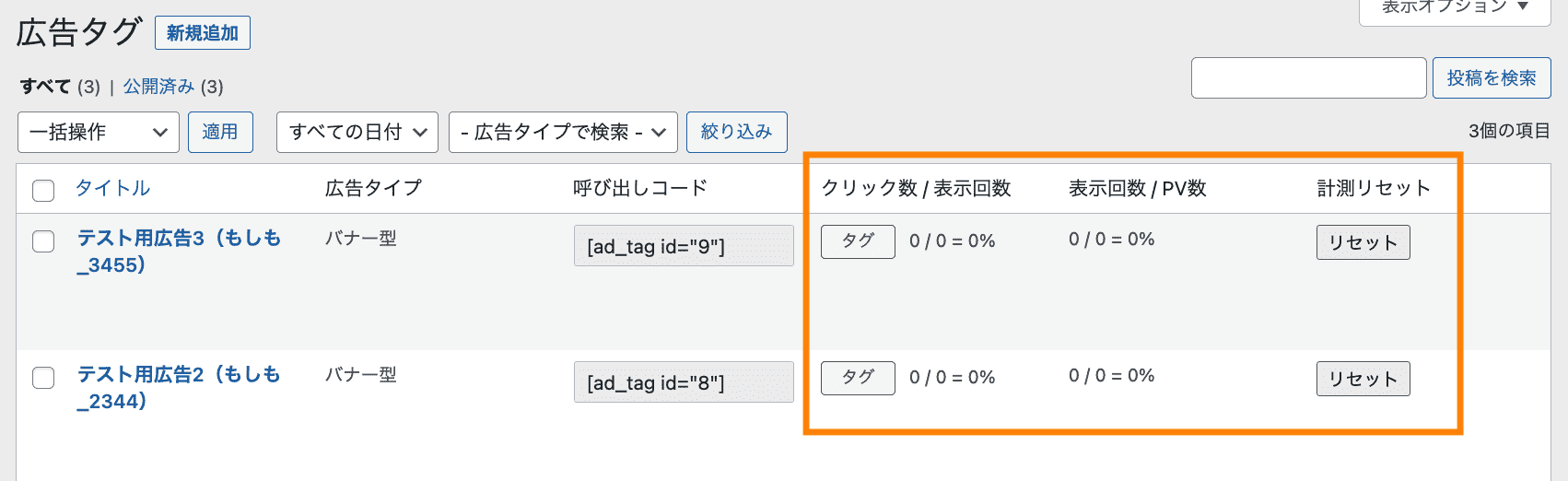
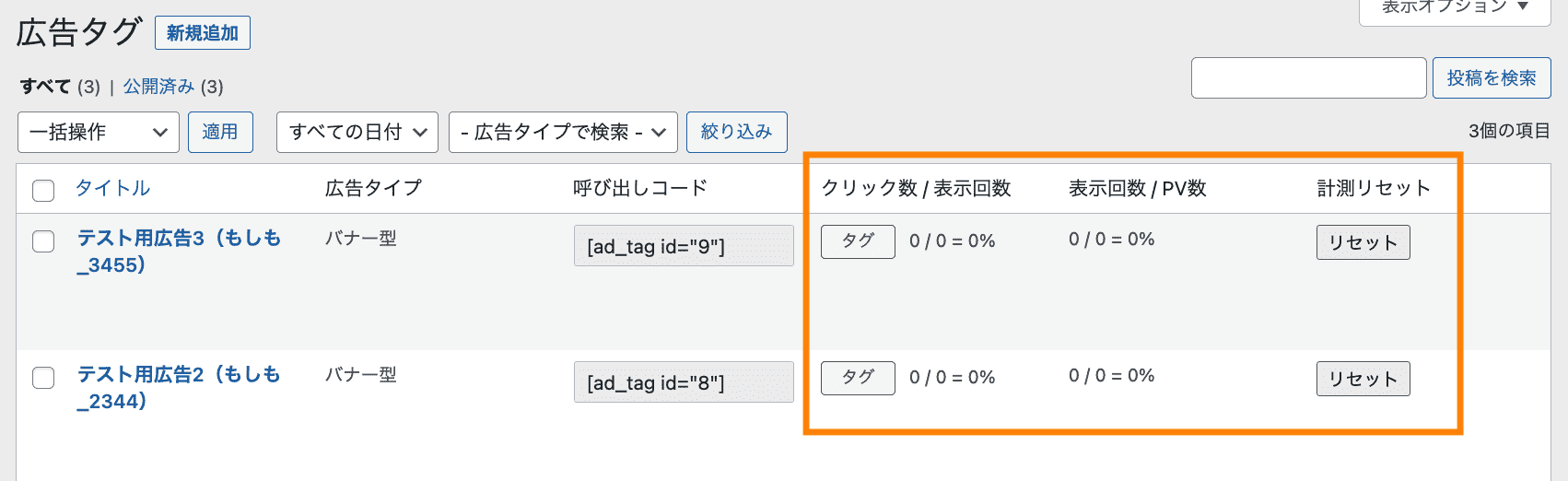
広告タグごとのクリック計測機能
記事内に設置した広告タグについて、以下が計測されます。
- クリック数
- PV
- 表示回数


どのタイプの広告がよくクリックされているかを分析でき、記事の改善に役立ちます!
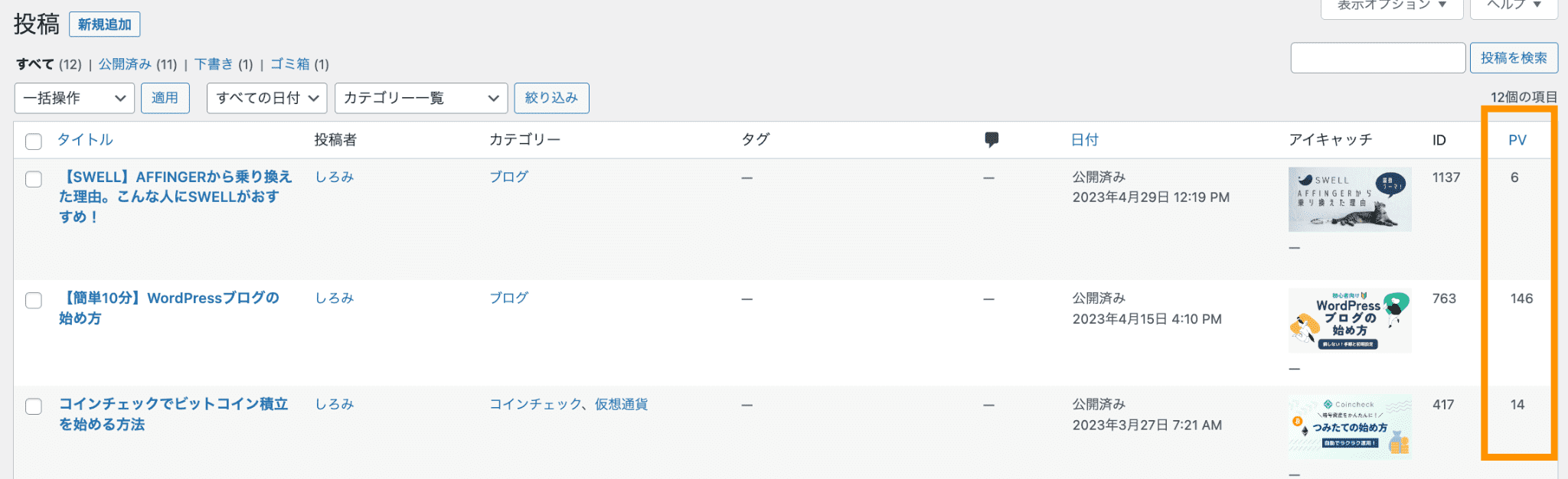
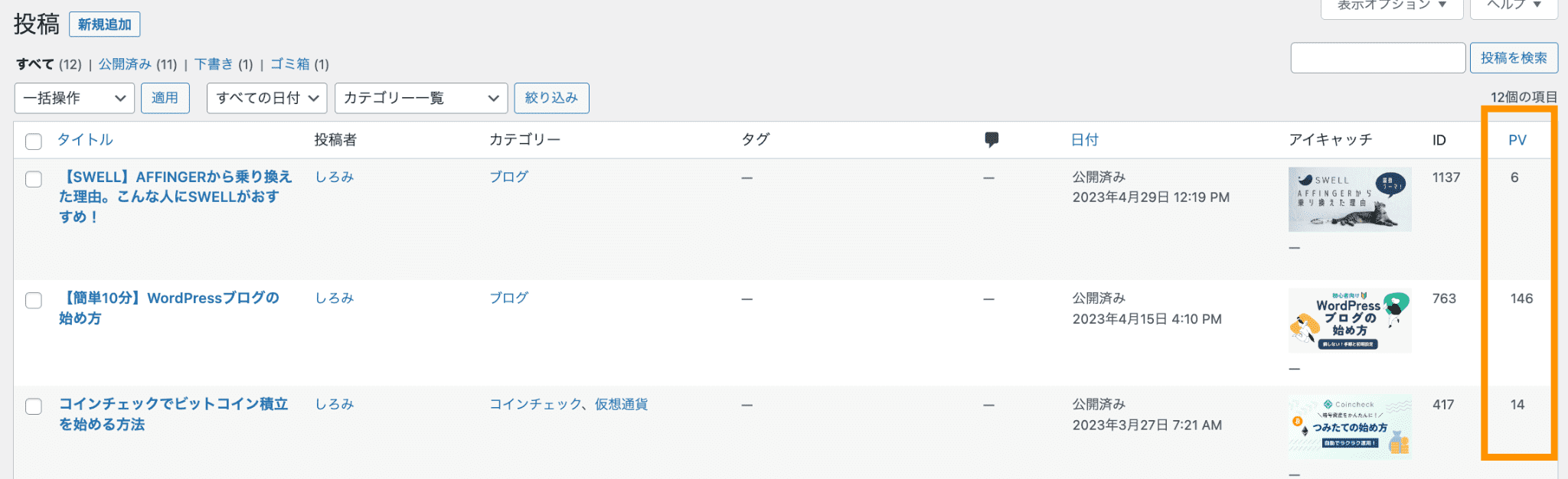
ページPV表示機能
PV数の累計値が記事一覧に表示されており、どの記事が多く読まれているかを知ることができます。


※SWELLのPV機能には、AFFINGERの有料プラグインにある「ユーザーの導線(サイト内をどのようにページ遷移したか)」や「PVの推移」を見る機能はありません。
しかし無料で使えるGoogleアナリティクスを使えば分析が可能です(要勉強)
テーマ乗り換え補助プラグインがある
途中でテーマ変更をする際に、気になるのは既存記事の崩れ。
SWELLでは、移行時の崩れを防ぐプラグインを公式で用意してくれています。AFINGERやCocoonなど主流テーマからの移行であればこれが使えるので、比較的移行が楽に行えます。
※一気に記事を直す必要がないように一時的に崩れを防ぐ為のものであり、最終的には手作業で修正を完了してプラグインを消すことが推奨されています。
その他
- 標準のカスタマイズ機能が豊富でプラグインが少なくて済む。
- 公式サイトが使いやすく、質問ができるフォーラムもある。
- 人気テーマなので公式以外でも新しい情報が多くまとめられている。
テーマ選択で後悔しないためのポイント
私は結果としてSWELLに乗り換えて満足していますが、
安い買い物ではないので最初からこちらを買えていれば、と後悔もあります。
この記事をよんでくださっている方には同じような失敗をしてほしくないので、
テーマ決めの際にあらかじめ知っておくと良いことを以下にまとめます。
- 記事を書くエディタの使いやすさはテーマによって結構違う。
- デフォルトの記事パーツが好みだと省エネで思うような記事が書ける。
- 有名どころテーマならSEOの面では大きな問題はない。無料でも。
(プラグインや他の施策でカバー可能な場合がほとんど。どっちにしろやるのは自分。) - アフィリエイト案件としての比較も頭の片隅に。
(逆にテーマのアフィリエイトで稼ぎたいならSWELLの良さを知らないままの方が良いかも…。) - 記事が増えてからテーマを移動するのはやっぱり大変。
ということで、SWELL、初めてのテーマにはもちろん乗り換え先としても大変おすすめです!!
\ 後悔しない!おすすめWordPressテーマ /
他テーマからSWELLへの乗り換え作業
最後に、乗り換え作業の流れをご紹介します。
筆者は、サーバー会社の自動バックアップをあてにして特に作業しませんでした。
探せばバックアップ用のプラグインもあります。
SWELLテーマの開発者が開発、推奨している無料プラグインです。
必要に応じてデザインテンプレートの導入、トップ画面等の設定をします。
記事についてはプラグインのおかげで見かけ上ほぼ崩れないはずなので、時間のある時に修正をしていきます。
お疲れ様でした。
まとめ
快適に収益ブログを運営するために有料テーマを導入するならSWELL一択!



本当におすすめ!
ぜひこの良さを体感してみてください。
\ 後悔しない!おすすめWordPressテーマ /